Branding, Theming, or Skinning |

|

|

|

|
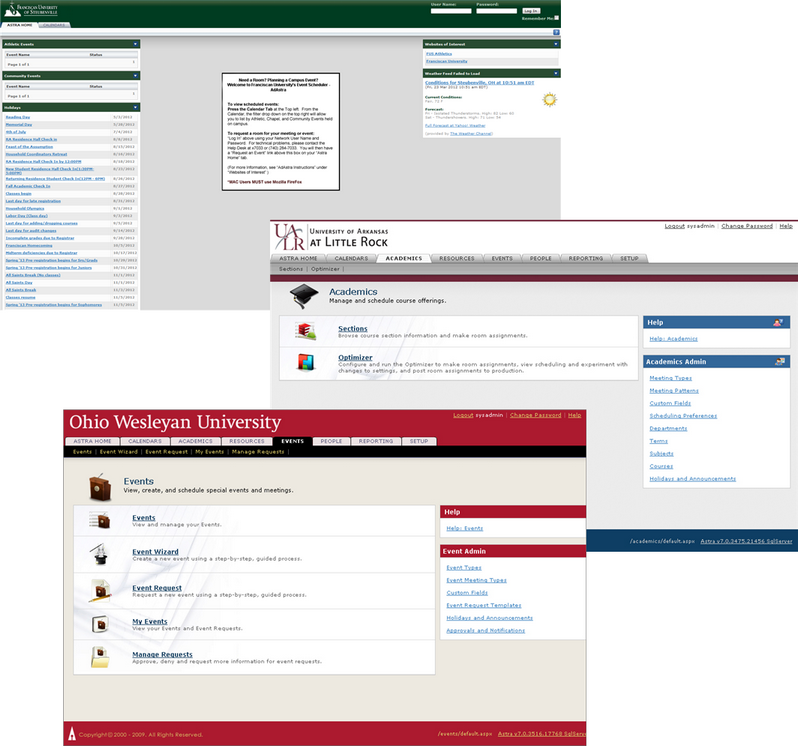
The Astra Schedule application can have branding and custom themes, or skins, applied to meet the needs of your individual institution. An overview of the process is provided here. However,
the changes to styles and image files that are required to modify the application's appearance can be quite extensive. Anyone taking on this task should have a firm understanding of CSS and graphics. If this resource or expertise is not readily available to your institution, Ad Astra does provide customization services. Please contact your account manager for more information.

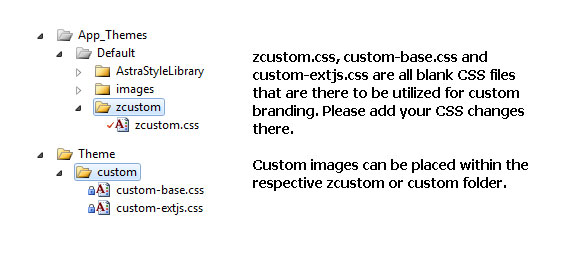
The default Astra Schedule theme consists of image and color backgrounds that are controlled by a series of CSS files. The core default styles reside in base.css (App_Themes/Default). The default styles may be overridden by customizations in a zcustom.css file placed in the zcustom folder. If this file exists, you should never need to edit base.css.
Astra Schedule versions 7.4+ utilize an additional set of CSS files and graphics in order to support a new user interface framework. The application is evolving to use this new framework, and eventually the plan is to remove the CSS controls in the App_Themes directory. For now, style changes must be made in both locations in order to support the two separate framework structures. These files are located in the Theme directory. For custom changes please make those changes, and add additional graphics in the Theme/custom directory. Specifically, style adjustments made here are set up to overwrite styles and graphics that are set in the CSS files in the Theme directory.
![]() NOTE: Before any custom work is started, a copy of the App_Themes and Theme directories should be archived on a storage device. External storage is recommended to eliminate the possibility of your custom work being overwritten by a backup.
NOTE: Before any custom work is started, a copy of the App_Themes and Theme directories should be archived on a storage device. External storage is recommended to eliminate the possibility of your custom work being overwritten by a backup.
The best way to customize Astra Schedule styles is to use zcustom.css to overwrite existing styles from base.css, and custom-extjs.css to overwrite existing styles from AstraExtTheme.css. Two great tools for sniffing styles to edit are either Firebug or wedev toolbar. Both are usable with FireFox.
All custom files (CSS and images) should be added to the zcustom directory within the Add_Themes/Default folder and Theme/custom for 7.4+ versions. Custom files should be placed in the zcustom directory because your custom CSS files will be inherited alphabetically. Also, placing all custom files in these directories will help identify which files are custom. To revert to the default Astra Schedule theme, simply remove the custom files from the appropriate directory.

![]() NOTE: There is no guarantee that custom theme work will be preserved when upgrading Astra Schedule. It is recommended to create a backup of the zcustom directory once work is complete, as well as another backup just before an upgrade. Additionally, it may be possible that future versions of Astra Schedule could have style structure changes that would obsolete some or all customizations.
NOTE: There is no guarantee that custom theme work will be preserved when upgrading Astra Schedule. It is recommended to create a backup of the zcustom directory once work is complete, as well as another backup just before an upgrade. Additionally, it may be possible that future versions of Astra Schedule could have style structure changes that would obsolete some or all customizations.
The CSS file that custom styles need to be added to is named zcustom.css, and custom-extjs.css for 7.4+. By default, these files are blank CSS files. Any other CSS files added to zcustom will not be utilized by Astra Schedule.
If the zcustom directory does not exist on your build of Astra Schedule, you will need to add the custom styles to base.css in the Default directory. All images can be placed in the zcustom directory. If a directory is created and a CSS file is placed in that directory, the application will not recognize the file. Therefore, a blank zcustom.css is currently deployed in the zcustom directory to support customizations.
Page url: ?branding_and_theming.htm